初心者の方向けにWordPressのテーマSWELLで使用できる数あるブロックのうち、おすすめのブロックとその使い方を紹介します。
目次
ブロックの基本操作
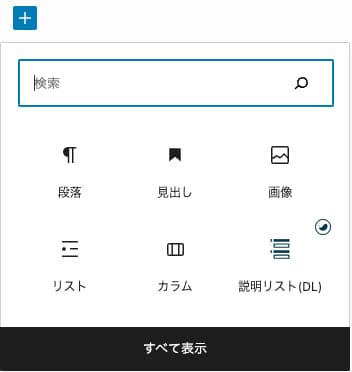
ブロック追加
エディター画面でブロック追加ボタン(+ボタン)をクリックして、追加したいブロックを選択します。

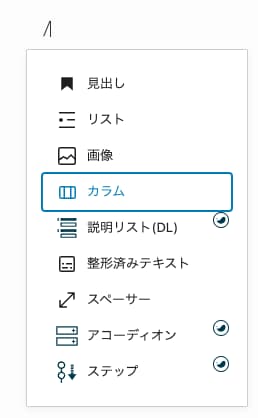
そのほかエディター画面で/(スラッシュ)と入力して追加できるブロックもあります。

ブロックの設定変更
ブロックを選択した状態でエディター画面右上の設定ボタン(歯車アイコン)をクリックすると、ブロックの設定を変更することができます。

ブロックを選択する
入れ子になったブロックなどうまく選択できない場合は、エディタ画面左下のブロックパンくずリストで選択すると簡単に選択することができます。
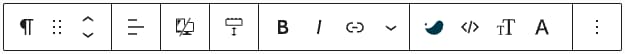
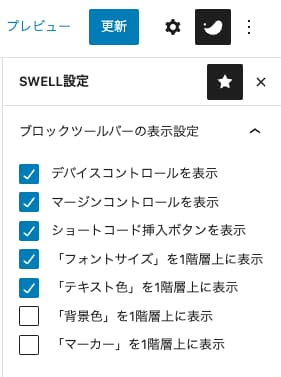
ブロックツールバーの表示項目
ブロックを選択すると、ブロックツールバーが表示されます。

このブロックツールバーに表示する項目を変更したい場合は、エディター画面右上のSWELLアイコンをクリックして表示する項目を選択します。

ブロックのグループ化
2つの段落にまたがって装飾をしたい場合は、グループ化が便利です。
2つのグループを選択した状態で、ブロックツールバーの・・・>グループ化をクリックし、装飾したいブロックを適用します。
たとえば、次のようにポイント枠の中にリストを入れることができます。
説明の文章を入力します。
- リスト1
- リスト2
- リスト3
デザインブロック
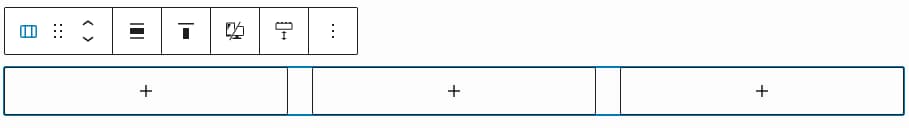
カラムブロック
WordPress標準のカラムブロックは、テキストや画像を横に並べるときに便利です。
左上のカラムマークを何回かクリックすると、カラム全体を選択した状態になります。

カラム数やスタイル等が変更できます。

SWELLブロック
リッチカラムブロック
リッチカラムブロックは、SWELL独自のカスタムブロックです。
標準のカラムブロックの機能のほか、デバイスごとの表示列数やカラムの余白、横幅などが設定できて便利です。
説明リストブロック
用語の説明などを羅列するときに便利です。横に並べることもできます。
個々の項目にアンカーを設置することはできないようです。
- 用語A
-
用語Aの説明
- 用語B
-
用語Bの説明