初心者の方向けにWordPressのテーマSWELLを使用したLPの作り方を紹介します。
サンプルページを例に具体的なパーツの埋め込み方法やページの構成例が参照できます。
ランディングページとは
ランディングページとは「購入」や「お問い合わせ」などユーザーのアクションを誘導するため、商品やサービスの紹介をまとめた1枚の縦に長いWebページです。
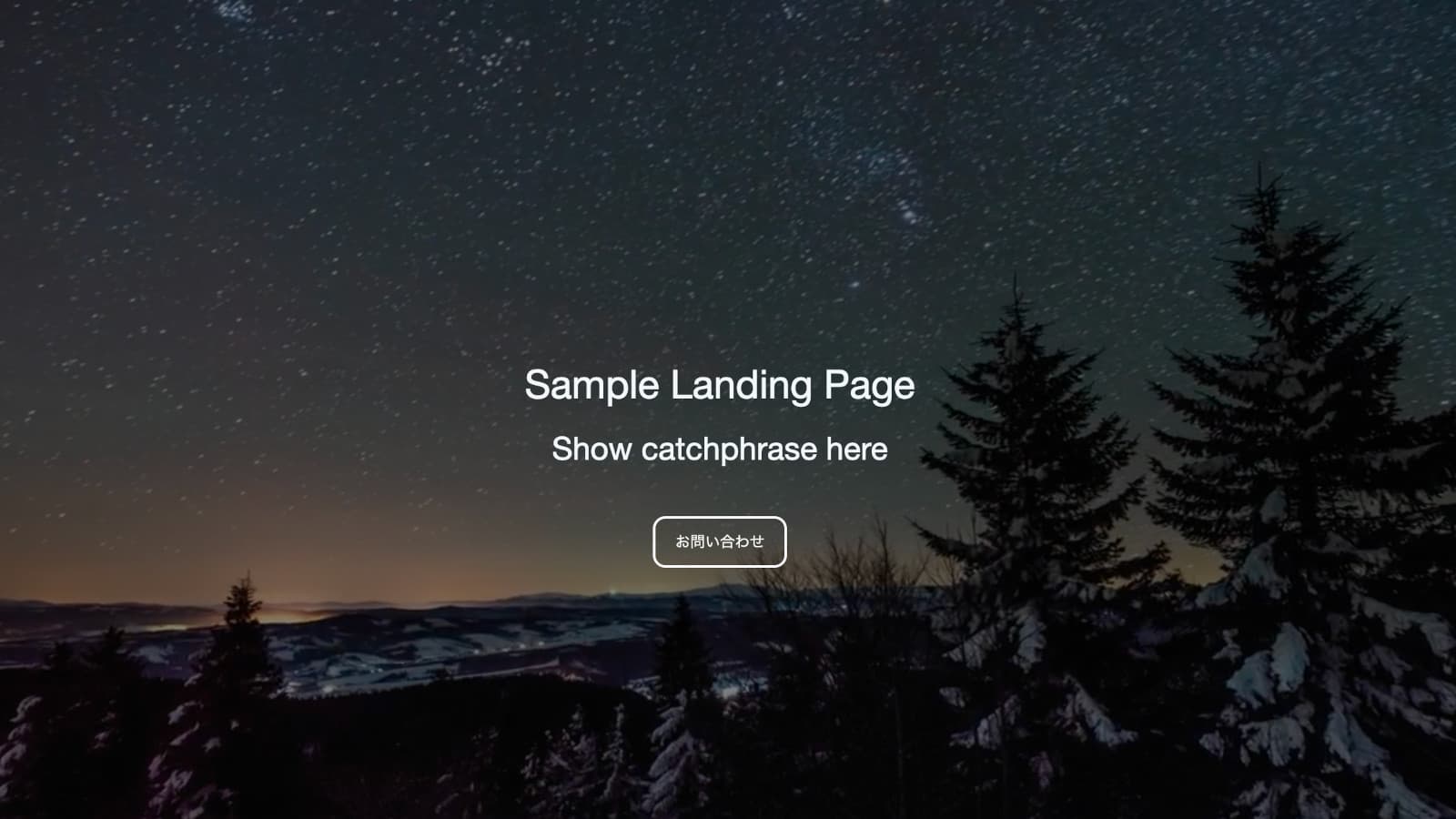
ランディングページのサンプルを作成しましたので、このページに沿って作り方を紹介していきます。
ランディグページ作成
WordPressメニュー:LP>新規追加 で作成します。
WordPressエディタ右側のLP設定でLPページの設定ができます。デフォルトの設定のままでOKです。
ファーストビュー
ファーストビューには、メインビジュアル、キャッチコピー、お問い合わせなどのCTA(Call To Action)ボタンを表示します。

メインビジュアル設定
メインビジュアルとして、写真や動画を表示します。
エディタ画面左上の+ボタン>カバー をクリックします。
貼り付ける動画の容量の理想は3MBくらいまで、最大でも10MBくらいまでにおさまるように長さや解像度を調整します。
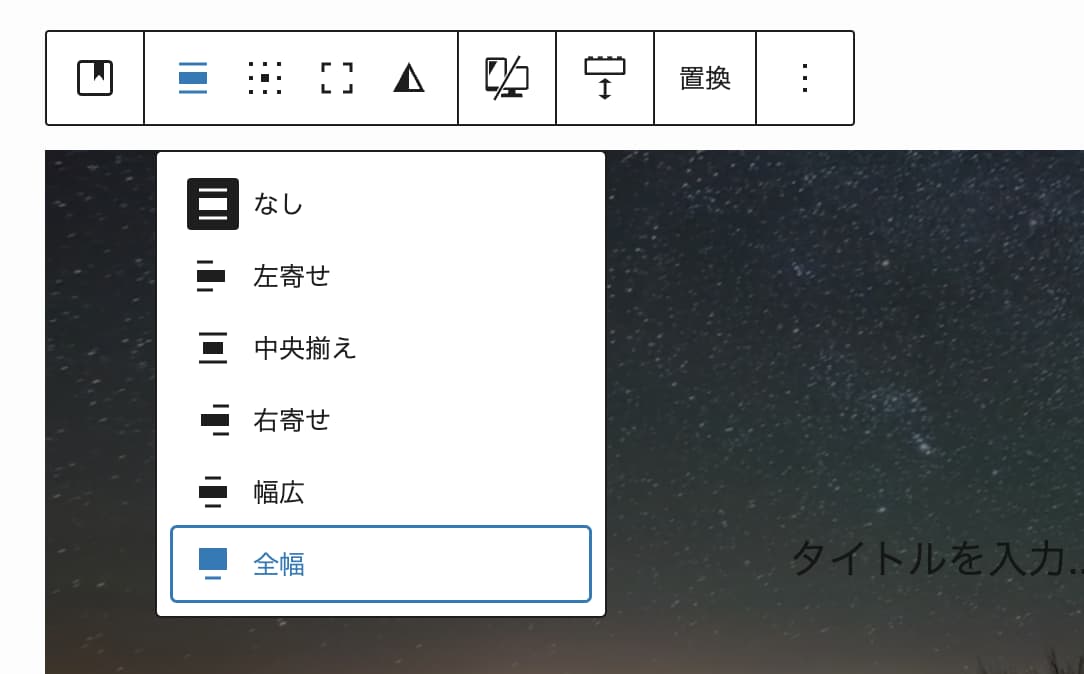
配置変更>全幅 をクリックし、横幅を画面いっぱいにします。

高さは、WordPressエディタ画面右側のLP>「カバー画像の最小の高さ」 に、100VHと設定します。
キャッチコピー
メインビジュアル上のテキストを編集して、アクションを促すコピーやキャンペーンメッセージなどのキャッチコピーを設定します。
テキストの色や大きさも調整します。
CTAボタン
お問い合わせなどアクション内容を簡潔に説明して、ユーザーの興味をひくようなCTAボタンを設置します。
コンテンツエリア
コンテンツエリアには、次のような内容を含めていきます。
- 興味・関心
-
ユーザーの課題と解決できるサービス
- エビデンス・説得
-
サービスの魅力・詳細、得られるメリット、根拠等
- 信頼
-
お客様の声、権威者の評価、制作者の思い、よくある質問 等
LPに便利なフルワイドブロック
SWELLのフルワイドブロックがWebページの横幅いっぱいにコンテンツを配置できて便利です。
使用例を紹介します。
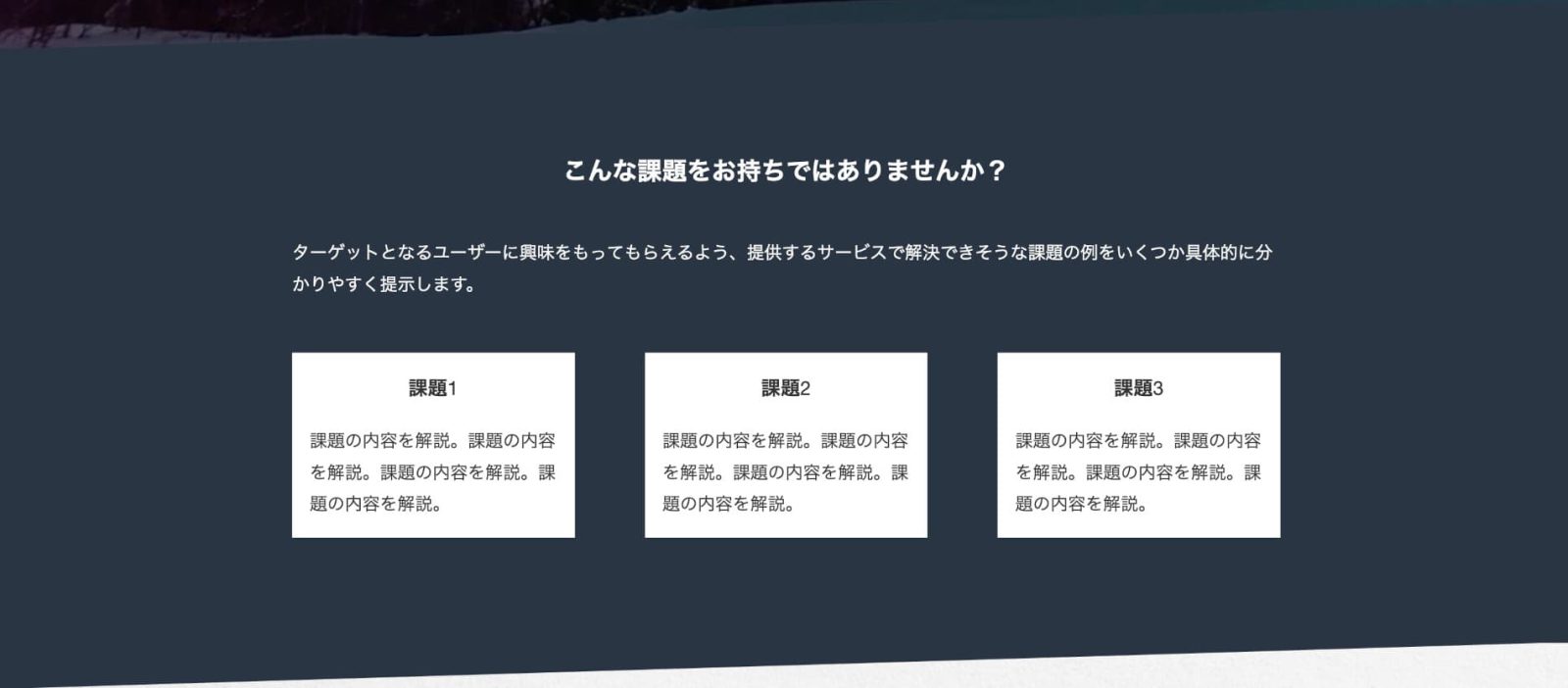
背景色上にテキスト
横幅いっぱいの背景色上にテキストを表示させ、Webページにメリハリをもたせます。
フルワイドカラム上下の境界線は、斜線を選択しています。その他、円や波、ジグザグなども選択できます。

画像上にリッチカラムブロック
背景にテクスチャ画像を設定し、リッチカラムブロックを配置。画像やテキスト段落を表示しています。
フルワイドブロックのコンテンツサイズ幅は記事に揃えるという設定にしています。
リッチカラムブロックのスタイルは「シャドウ」を選択しているので、カラム内の背景が白く影がついた表示となっています。

画像を固定
フルワイドブロックに背景画像を設定し、背景効果で固定背景を選択しました。
スクロールしたときに背景画像が固定されます(固定背景はPCのみです)。

地図を表示する
表示したい地図をGoogleマップで表示します。
左サイドバーから共有>地図を埋め込む>HTML をコピー します(地図サイズ大・中・小なども選択可)。
WordPressでウィジェットブロックのカスタムHTMLを選択し、コピーしたHTMLを貼り付けます。

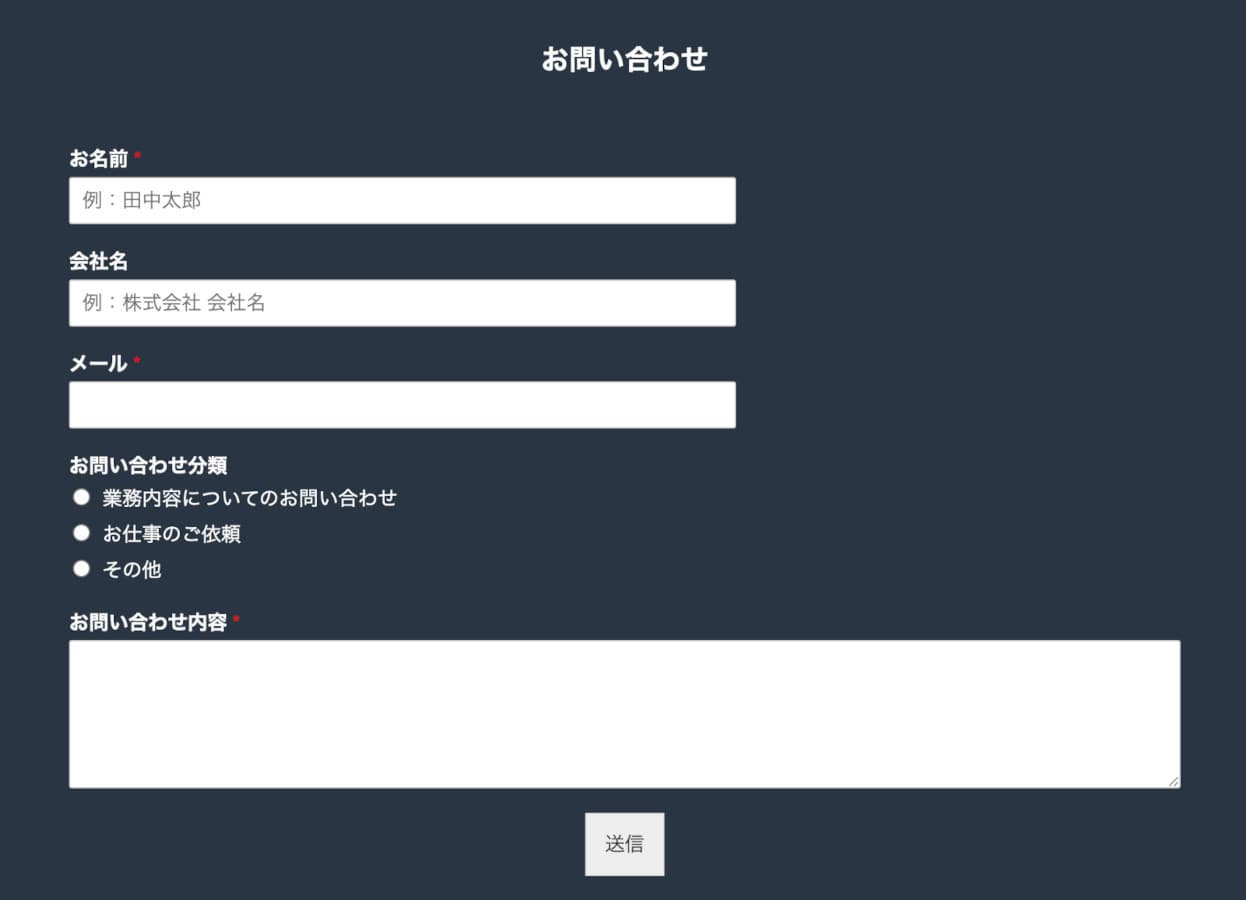
クロージング
最後にアクションのオファー、CTA、申し込みフォーム等を設定します。
このページではWPFormsプラグインで作成したお問い合わせフォームのブロック埋め込んでいます。

ブロックを選択した状態で、右側の設定>ブロックタブでテキストの色を白に変更しています。
またページ下のカスタムCSSで次の変更をしています。
- 送信ボタンの位置を左から中央に変更
- 送信確認メッセージの背景色を緑から白に変更
div.wpforms-container-full .wpforms-form .wpforms-submit-container {
text-align: center;
}
.wpforms-confirmation-container-full {
background: #fdfdfd;
border: 1px solid #333;
}